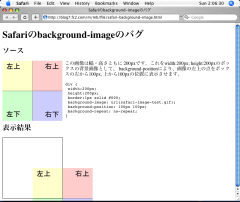
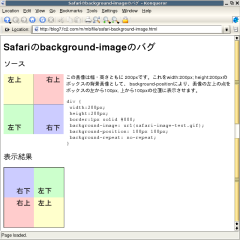
 この画像は幅・高さともに 200pxです。これをwidth:200px; height:200pxのボックスの背景画像として、
background-positionにより、画像の左上の点をボックスの左から100px, 上から100pxの位置に表示させます。
この画像は幅・高さともに 200pxです。これをwidth:200px; height:200pxのボックスの背景画像として、
background-positionにより、画像の左上の点をボックスの左から100px, 上から100pxの位置に表示させます。 この画像は幅・高さともに 200pxです。これをwidth:200px; height:200pxのボックスの背景画像として、
background-positionにより、画像の左上の点をボックスの左から100px, 上から100pxの位置に表示させます。
この画像は幅・高さともに 200pxです。これをwidth:200px; height:200pxのボックスの背景画像として、
background-positionにより、画像の左上の点をボックスの左から100px, 上から100pxの位置に表示させます。
div {
width:200px;
height:200px;
border:1px solid #000;
background-image: url(safari-image-test.gif);
background-position: 100px 100px;
background-repeat: no-repeat;
}